❶段落の見出し文字を入力する
ここに段落見出しを挿入したい
❷その文字列にマウスを置く(場所は何処でもOK)
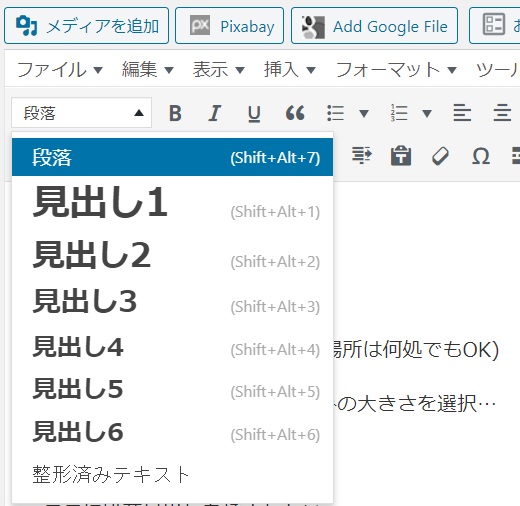
❸段落BoxをPoll-Downして好みの大きさを選択…(見出し4だと下記の例になる)


ここに段落見出しを挿入したい
❹上記見出しが設定出来たら、そのままEnterすると、❹の位置にカーソルが来る
❺見出しの文字列(カーソルは何処でも良い) を中央寄せすると下記になる
ここに段落見出しを挿入したい
❻見出し文字列を選択して、1)テキスト色を「白」・2)背景色を「濃紺」選択する
ここに段落見出しを挿入したい
❼見出し文字列の前後にスペースを入れると更に見栄えが良くなります
(段落見出しでは、処理が簡単です)
ここに段落見出しを挿入したい
注)段落の所で、文字色・背景色処理:文字列前にはスペース入れても背景は着色しない
(文字列の最後尾には入ります…通常の段落で…)
(一寸した裏技が要りますが、この事例を試して見て下さい)…これを下の事例にする
ー(一寸した裏技が要りますが、この事例を試して見て下さい)
『補足』
◉エディターメニュー(下記)は、暇を見て各アイテムの機能をTry & Errorで習得すると良いと思います。

◉この投稿は、オーナーが不要になったら、ゴミ箱移動してOKです(投稿者より)
[2020/8/7]追記


